|
v2 Top |
v2 Start |
v2 |
v2 Ftp |
v2 Web |
v2 Ports |
v2 Shell |
v2 User |
v2 Perl |
v2 Java |
v2 System |
v2 iManager |
v2 CPX |
Step2 バーチャルホスト設定編
それでは、ドメイン名を置く、バーチャルホスト(サブホスト)を設定してみましょう
※こちらからお送りするメールの中にある、URL(https://YOUR-SERVER-NAME.securesites.net/imanager/ )をクリックします。
(上記URLは一例です)
ログイン名のところに管理者の ID を入力してください。
パスワードのところに管理者の パスワードを入力してください。


参照サポートページ:ツールとウイザードを使ったサーバー管理
「ログイン名」と「パスワード」を入力後、「ログイン」ボタンをクリックします。
管理者の画面が開きました。
ツールとウィザードをクリックします。

ツールとウィザードの画面が開きました。
バーチャルホストの「追加」をクリックします。

バーチャルホストの「追加」画面が開きました。


ユーザーの「追加」により、ユーザーを先に作成し、作成したユーザーにバーチャルホストを関連づける場合は、リスト内のユーザーを選択しますが、 このリスト内にあるユーザーは今のところ、管理ユーザーと、すでにバーチャルホストを作成(設定)してあるユーザーしかありませんので、 ここでは、もうひとつのドメイン名を置くために、バーチャルホストを設定したユーザーを作成する手順をご説明します。
ユーザーにリンクされないバーチャルホストを作成することは可能ですが、
「httpd.conf」ファイルの設定について知識がある方以外はおすすめ致しません。
以下のように、「vhost」 ユーザの作成」をクリックして、ユーザーを作成してから設定されることをおすすめ致します。
画面内の[「vhost」ユーザーの作成](下線文字の部分)をクリックします。

vhostユーザーの作成画面が開きました。
ここでは一例として、webサイトを置くための、バーチャルホストを作成したいと思います。
メール送受信を行う、メールユーザーの作成は別項でご説明いたします。
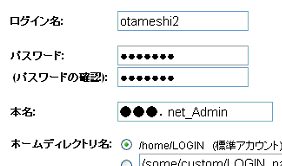
ログイン名を、任意のログイン名に変更します。

以下の点に注意して、必要事項を入力します。
参照 サポートページ: Subhost 設定手順

|
パスワード欄にパスワードを入力します。入力した文字は表示されません。 |
パスワードの確認欄にパスワードを再度入力します。入力した文字は表示されません。 |
本名欄に任意の本名を入力します。(例:ドメイン名Admin等)のような統一した形式を決めておくと、ユーザー管理がしやすくなります。 |
ホームディレクトリ名は「/home/LOGIN(標準アカウント)」 |
「ログイングループ」はログイン名と同じにします。 |
その他のグループ:は、「FTP」、「その他」をチェックし、wwwと入力します。「IMAP」と、「POP」はチェックします。 |
容量制限は、適宜設定してください。0に設定すると無制限となります。 |
ログインシェル は「シェルアクセスなし」にチェックします。 |
バーチャルホスト はチェックをしたままにします。 |
参照サポートページ:パスワードのセキュリティ~良いパスワードとは
参照サポートページ:Subhost 設定手順
入力が終わったら内容を確認して、「送信」ボタンをクリックします。
確認の画面が開きます。

内容に間違いがなければ、「確認」ボタンをクリックします。
「vhost」ユーザーが作成されました。以下のようなメッセージが画面内に表示されます。

ページをスクロールすると、画面下部にバーチャルホストの設定画面があります。

サーバー名の、「DOMAIN」の部分をオリジナルドメイン名に変更します。

サーバー名の、「DOMAIN」の部分に、オリジナルドメイン名を入力します。

「バーチャルホストのテンプレートを適用する」ボタンをクリックします。

「DOMAIN」部分が、入力したドメイン名にすべて変更されます。

内容を確認して、「送信」ボタンをクリックします。
確認画面が開きます。
 |
これは、httpd.conf に変更点として加えられる記述です。 iManagerを使えば、このように、かんたんに行えます。 その他の方法で、サーバーの、httpd.confに変更を加えることもできます。 参照サポートページ:Subhost の手動設定 |
表示された内容に問題がなければ「確認」ボタンをクリックします。
バーチャルホストの追加確認画面が開きます。

「Apache再起動」ボタンをクリックします。
「Apacheが再起動しました。」のメッセージが出ます。

バーチャルホスト作成(設定)作業が完了しました。
これで、もうひとつのバーチャルホストを設定できました。
作成したバーチャルホストのユーザーとなって、ログインしてみましょう。
現在は管理者としてログインしているので、一度ログアウトします。
ログイン画面に戻ったら、先ほど作成したvhostユーザー名(ログイン名)でログインします。


「ファイルマネージャー」をクリックします。

ファイルマネージャー画面が開きました。
ここで、のちほど行うファイルのアップロード作業を円滑にするため、
一度にアップロードできるファイルの数を増やす設定をしておきます。
画面下部にある「ファイルマネージャーの設定」 ↑ をクリックしてください。
ファイルマネージャーの設定画面が開きます。

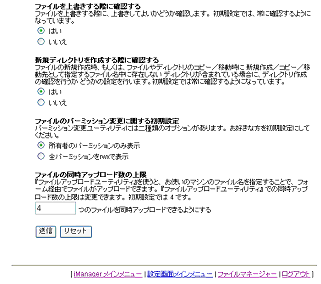
画面をスクロールして、一番下の「ファイルの同時アップロード数の上限」を変更します。
アップロード数の上限を変更、入力します。

初期値では、4つのファイルまでを一度にアップロードできるようになっています。
送信ボタンをクリックします。

ここでは、一度に20のファイルをアップロードできるように変更しました。
設定が保存されました。

画面下部の「ファイルマネージャー」をクリックし、↑ ファイルマネージャー画面に戻ります。
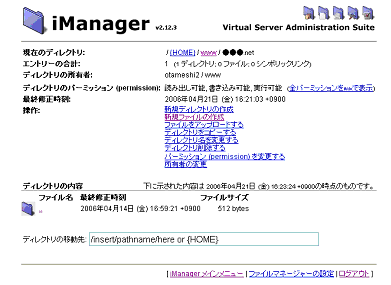
このユーザーの、トップのディレクトリ画面に戻りました。
「www」のディレクトリをクリックします。

wwwのディレクトリが開きました。

html ファイルや画像などのコンテンツを 置くドメイン名のディレクトリと、
CGIプログラムなどを置く為の「cgi-bin」ディレクトリがあります。
それでは、これから、ドメイン名のディレクトリに、
webサイト公開に必要なデータをアップロードしていきます。ドメイン名のディレクトリをクリックします。
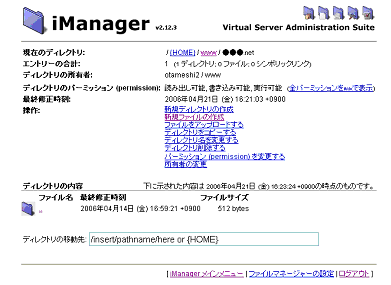
ドメイン名「●●●.net」のディレクトリが開きました。

ドメイン名のディレクトリが開きました。ここへ、あらかじめ作成しておいたwebページのデータをアップロードします。
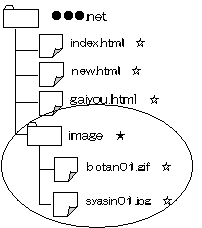
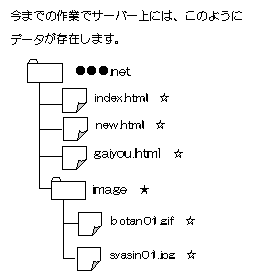
それでは、構成の例を実際にアップロードしてみましょう
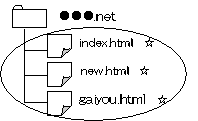
以下の図のように、サーバー側のディレクトリと、データ作成時のフォルダ゙名を同じ名前にしておくと、
アップロード先がわかりやすくなります。ここでは、☆印のファイルは、そのままドメイン名ディレクトリを開いて、「ファイルをアップロードする」でアップロードします。
★印のフォルダは、「新規ディレクトリの作成」で、ディレクトリを作成してから、そのディレクトリを開き、その下の☆印のファイルをアップロードします。~ クライアントPCで作成した、サイトデータの構成例 ~

ドメイン名のディレクトリ画面を開いた状態です。
「ファイルをアップロードする」をクリックします。

アップロード画面が開きました。

ここでは一度に20ファイルまで転送できるように設定してあります。
20以上ファイルがある場合は、同じ操作をくりかえし行ってください。
(あらかじめ、もっと多くのファイル数を同時アップロードできるよう設定しておいても可)
ファイルごとに参照ボタンをクリックして、アップロードしたいファイルを指定します。

3つのファイルは同じ階層なので、一度に3つのファイルをアップロードします。

「ファイルをアップロードする」ボタンをクリックします。

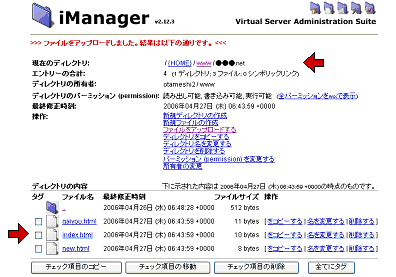
ドメイン名のディレクトリに、3つのファイルがアップロードされました。

それでは次に、imageファイルの中のデータをアップロードするために、「image」というディレクトリを作成します。

「新規ディレクトリの作成」をクリックします。

新規ディレクトリの作成画面が開きました。

新規ディレクトリ名を変更します。

ディレクトリ名をつける場合は半角英数文字のみ使用してください。
大文字、小文字も使用可能ですが、HTMLファイルのリンクが外れてしまわないよう注意してください。
webサイトデータの作成時に、ファイル名なども上記を注意して作成しておくと、アップロード時に便利です。新規ディレクトリが作成されました。

作成された「image」のディレクトリが開いた状態になります。
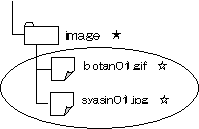
それでは、この「image」ディレクトリへ、2つの画像ファイルをアップロードします。

「ファイルをアップロードする」をクリックして、HTMLファイルのアップロードと同様に行います。

上記は、ローカルマシンの、ファイルの拡張子が大文字のものを、アップロード先では小文字になるように設定した例です。
◇サーバー上では大文字と小文字が区別されます。
したがって、htmlで記述されたファイル名と、アップロードされたファイルの名前が、完全に一致しなければならないため、
このようなことを行う必要がある場合もあります。「image」のディレクトリ、に画像ファイルがアップロードされました。


次に、先ほどと同じ作業を行い、残りの「date」ディレクトリを作成し、その中に「123.html」をアップロードします。

今開いている階層は、「image」の階層ですから、現在のディレクトリ:の「ドメイン名」ディレクトリをクリックするか、
 をクリックして、ドメイン名のディレクトリまで移動します。
をクリックして、ドメイン名のディレクトリまで移動します。ドメイン名のディレクトリに戻ったら、今までの作業を参考に「date」のディレクトリを新規で作成し、
その中に「123html」をアップロードする要領で、cgiを除くすべてのファイルがアップロード完了となりました。
webサイトデータの作成時に、リンク先などのファイル構造や、ディレクトリ名、ファイル名など、注意して作成しておきましょう

以上の要領で、CGIを使用する場合は、「cgi-bin」ディレクトリへ必要なデータをアップロードしてください。
これですべてのデータのアップロード作業は完了です。
実際には、ファイルの数はもっと多くなると考えられますので、ファイル構造を間違えないように、アップロードしてください。
SPEEDEX サポートポリシー
Copyright @ Cyber Vision Hosting Co., Ltd. All rights reserved.
Email: support@speedex.ne.jp

株式会社サイバービジョンホスティング提供サービス一覧
再販売用レンタルサーバーのSPEEDEX | VPS(仮想専用サーバー) | 共用サーバー | 独自ドメイン取得・運用 | SSLサーバー証明書 | ワイルドカードサーバー証明書 | SEO | Google Apps(TM) | クリエイティブワークの検索エンジン